
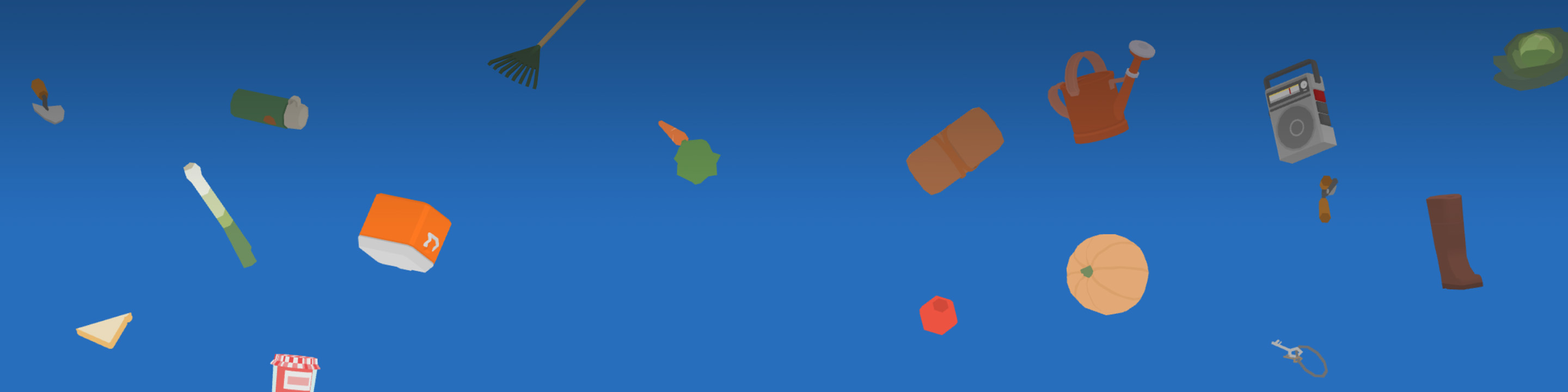
In order to promote the upcoming release of their latest game, Untitled Goose Game , Panic and House House hired us to create an interactive 3D background for the game's website.
Built with WebGL and Three.js, the background lets you interact with items from the game. The idea was to recreate the feeling of playing with little toys. Pick them up, toss them away, watch them bump into each other.
The code relies on the Cannon.js library to run the physics simulation. One tricky aspect was to make the items collide with UI elements on the page, such as the video player. In order to achieve this, we added invisible 3D collider objects perfectly matching the size and position of the page elements, giving the impression that the 3D objects bump into the HTML content.